Maven安装配置操作方法
本文共 917 字,大约阅读时间需要 3 分钟。
学习时使用idea的时候,接触到 Maven 项目管理工具,以下介绍Maven安装配置。
Maven操作使用的目录
一、 Maven的安装下载
1.1 安装Maven
进入Maven官网,选择Maven安装包。
官网:

1.2 选择安装路径
安装Maven到主机指定目录。

二、 Maven环境变量的配置
2.1 配置环境变量
打开系统信息,选择高级环境设置。

打开环境变量进行配置。

在系统变量中,新建系统变量,变量名为 M2_HOME ,变量值为上面 1.2操作中你安装的路径 。

新建完成,如下图所示。

在系统变量下面,找到Path变量,点击编辑。

完成后,如下图所示。

2.2 测试环境变量是否配置成功
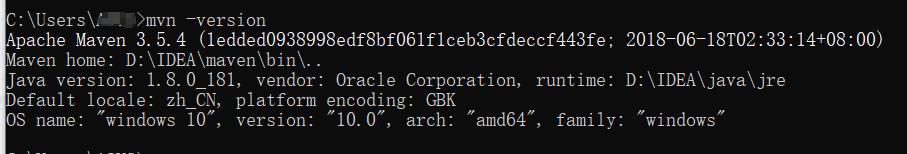
打开终端(快捷方式:Win+r,输入 cmd),输入 mvn -version
如下图所示,表示配置成功。

三、 配置settings.xml
进入Maven安装目录,找到 conf 文件夹

以记事本的方式打开,配置本地依赖仓库。
D:\IDEA\maven\warehouse
下图是配置本地依赖仓库,复制你向 配置的路径 到这里

nexus-aliyun central Nexus aliyun http://maven.aliyun.com/nexus/content/groups/public
如下图所示,配置完成

最后点击保存(快捷方式:ctrl+s),完成。
四、 配置IDEA中Maven的相关参数
打开idea,点击 file --> 搜索 maven
找到maven进行配置(先要勾选Override,再选择所配置的路径)。
如下图所示,点击应用 Apply 完成。

转载地址:http://jqe.baihongyu.com/
你可能感兴趣的文章
Nginx用户认证
查看>>
Nginx的location匹配规则的关键问题详解
查看>>
Nginx的Rewrite正则表达式,匹配非某单词
查看>>
Nginx的使用总结(一)
查看>>
Nginx的使用总结(三)
查看>>
Nginx的使用总结(二)
查看>>
Nginx的使用总结(四)
查看>>
Nginx的可视化神器nginx-gui的下载配置和使用
查看>>
nginx的平滑升级方法:
查看>>
Nginx的是什么?干什么用的?
查看>>
nginx看这一篇文章就够了
查看>>
Nginx知识详解(理论+实战更易懂)
查看>>
Nginx简单介绍
查看>>
Nginx系列6之-rewirte功能使用案例总结
查看>>
nginx线程模型理解
查看>>
Nginx虚拟主机配置
查看>>
Nginx访问控制_登陆权限的控制(http_auth_basic_module)
查看>>
nginx访问控制配置
查看>>
Nginx负载均衡
查看>>
Nginx负载均衡和F5的区别---系统运维工作笔记001
查看>>